Display Profile Properties in Table Style
I would like to show you, how you can display profile properties in a table. For example this would allow you to generate a telephone directory from your profile data.
Briefly this would be done in two steps: indexing your profile properties and displaying them with a People Results Web Part.
Let's start creating a managed property. Every property you would like to display on the list, must be crawled by the index and mapped to a managed property.
Creating a managed property

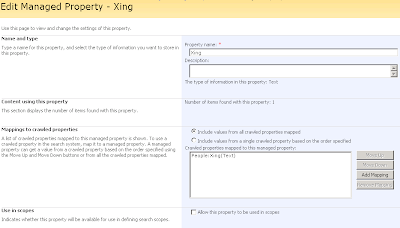
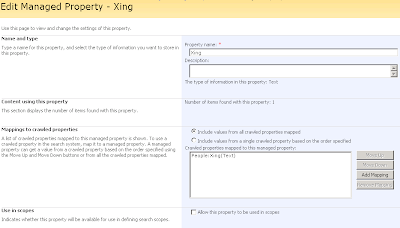
Sample with the managed property "Xing" which is mapped to the crawled propery "Xing".
Bringing the properties to the screen
Of course you could write a Web Part which iterates over the profiles and then render the data in a gridview. But you can also do this by configuration with the People Search Core Results Web Part.
Here is a sample XSL which display the name, the e-mail and a like to a Xing profile.
Briefly this would be done in two steps: indexing your profile properties and displaying them with a People Results Web Part.
Let's start creating a managed property. Every property you would like to display on the list, must be crawled by the index and mapped to a managed property.
Creating a managed property
- On the SSP admin site, go to the "User profile and property" page, select "View Profile Properties" and select the profile property, you want to display. You could also create new properties.
- Make sure that the checkbox "Indexed" is selected.
- Repeat this set for every property.
- Do a full crawl of the SSP/MySite content source (usually the "Local Office SharePoint Server sites")... and wait until it is completed.
- Now you can create managed properties. For this, go to "Search Settings" and choose "Metadata property mappings".
- First check, if your desired property is no all ready managed. If not, create a new managed property and add a mapping to the crawled property.
- Again start a full crawl.

Sample with the managed property "Xing" which is mapped to the crawled propery "Xing".
Bringing the properties to the screen
Of course you could write a Web Part which iterates over the profiles and then render the data in a gridview. But you can also do this by configuration with the People Search Core Results Web Part.
- To begin, you have to create a new Web Part Page and add the "People Search Core Result s".
- In the Web Part Properties you set a "Fixed Keyword Query" and select a Cross-Web Part Query ID different from "user query". As "Fixed Keyword Query" you could enter contentclass:"SPSPeople" to display all profiles. But you can also define a custom query, which matches only to a parts of the profiles in your Shared Service Provider.

- Under "Selected Columns" add a line for every Managed Property. Check first, if it's not allready there. In our sample, I added <column name="Skills"> before the closing </columns> tag.
- Now we have to edit the XSL. If you are a native XSL speaker like my fellow worker Dänu, you can start creating your XSL and can stop reading here.

- If not, here some tricks how this could be done. I would suggest, that you copy the existing XSL. This XSL could be used later as a starting point.
- With the following XSL you can output the XML code of the search resutls.
<?xml version="1.0" encoding="utf-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="@* | node()"> <xsl:copy> <xsl:apply-templates select="@*|node()" /> </xsl:copy> </xsl:template> </xsl:stylesheet>
Copy & Paste it in to the XSL editor field and hit "Apply". - Now you have to look at the HTML source code. Search for and copy the hole tag (until the closing ) to the clipboard. In this XML you will see all the properties returned by SharePoint.
- If you are familiar with Visual Studio 2008 you could use it to generate a new XSL. Save the XML output to a file und try to run the XSL against that file (Menu: XML \ Show XSLT Output).
Here is a sample XSL which display the name, the e-mail and a like to a Xing profile.
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" >
<!-- XSL transformation starts here -->
<xsl:template match="/">
<table>
<tr>
<td>Name</td>
<td>Email</td>
<td>Xing</td>
</tr>
<xsl:apply-templates />
</table>
</xsl:template>
<!-- This template is called for each result -->
<xsl:template match="All_Results/Result">
<xsl:variable name="id" select="id"/>
<xsl:variable name="url" select="url"/>
<tr>
<td>
<a href="{$url}" id="{concat('CSR_',$id)}">
<xsl:value-of select="preferredname"/>
</a>
</td>
<td>
<xsl:value-of select="workemail"/>
</td>
<td>
<xsl:if test='string-length(xing) > 0'>
<a href="{xing}" id="{concat('XING_',$id)}">
<xsl:value-of select="xing"/>
</a>
</xsl:if>
</td>
</tr>
</xsl:template>
</xsl:stylesheet>
sorry i copied only for my reference and it was a mistake that i published !!!!!
ReplyDelete